Booktype for Authors and Publishers
Some tricks
They are many tricks to working with CSS, and some tricks specific to books.
The best thing to know is that you can actually test all of the tricks out on a local machine with a browser and see the results. If you publish a book with Booktype, you will get a link to the rendered PDF which looks something like this:
http://objavi.booki.cc/books/awebpageisabook-en-2012.03.25-05.56.42.pdf
This gives you some interesting information that you may not yet know about! Copy and paste the URL of your book, cut off everything after "objavi.booki.cc" and replace it with /tmp/ e.g:
http://objavi.booki.cc/tmp/
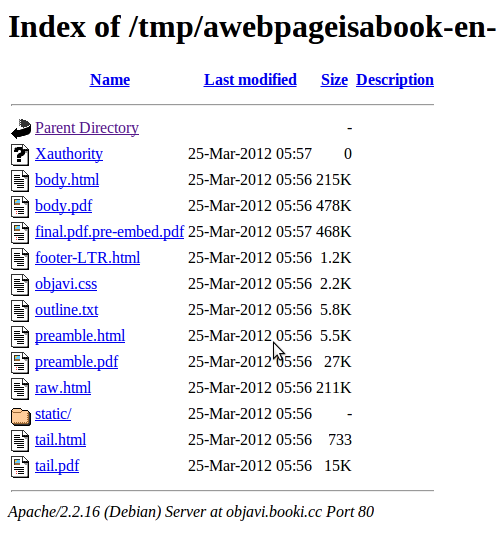
You will see a list of directories with books. Search for your book (use ctrl-f and search for the last part of the URL without the suffix, e.g. search for awebpageisabook-en-2012.03.25-05.56.42). You will fond a directory which you can open and you will see contents like this:

If you download the body.html file and the static directory you will be able to change the CSS files and see the results in your browser. Body.html contains all the information for your book including sections but not the Table of Contents (this is added later). When you edit the CSS and get the version you want, you can copy and paste this into your Booktype Advanced CSS window.
What if My CSS Doesn't show up?
Sometimes you apply a CSS rule and you do not see any change. There are two tricks for dealing with this. First use the CSS '!important' rule. This is an override rule which can be applied to any CSS rule and will force that rule to take precedence. Take for example the following:
h1{
font-family:Georgia,serif ! important;
}
This will override any conflicting rules for h1.
The other trick to checking CSS for your book design is to open the body.html file as described above, change the CSS as needed and then install a dynamic CSS console like Firebug. This software is installed in your browser and it enables you to inspect and change CSS rules dynamically.
Conditional Rules
It is not very well known, but CSS has some conditional rules. You can use the '+' symbol to combine elements and apply rules only when these two elements appear together. For example, you can do this:
h2+p {font-style:italic;}
This will give the first paragraph after any h2 heading an italic style.
Psuedo Elements
There are many elements that can be targeted in some special ways - like the first letter in a paragraph, for example. These are known as 'psuedo elements' in CSS jargon. For example, you could target the first letter of all paragraphs like this:
p:first-letter {
font-size: 3.5em;
line-height: 1em;
font-weight: 400;
float: left;
margin: 0 0.107em 0 0;
}
That effectively creates a 'drop cap' effect for paragraphs. If you wanted this to only be applied to the first paragraph of every page, you could use a conditional statement like the following:
h2+p:first-letter {
font-size: 3.5em;
line-height: 1em;
font-weight: 400;
float: left;
margin: 0 0.107em 0 0;
}
Pseudo elements exist for many interesting cases including lang, first line, after and others. For a full list of psuedo elements check the web page: http://www.w3schools.com/Css/css_pseudo_elements.asp
Webkit
The important thing to know is that Booktype uses Webkit to make PDF. That means any CSS tricks that Chrome or Safari can do, Booktype can do.