Booktype for Authors and Publishers
Theming the Interface
As a web application, the appearance of Booktype can be themed in the same way that you might adjust the appearance of a dynamic web site, by editing templates and changing static files. Because a single Booktype server can host multiple instances, each instance can have its own unique theme. The following examples assume that the Booktype software has been downloaded to the /usr/local/src/ directory on the server, and a Booktype instance has been installed in the /var/www/mybooktype/ directory.
Default templates are found in the directories for the components of Booktype that they relate to. For example, the default templates for the front page that readers see when they arrive at a Booktype server are found in the templates/portal/ directory:
/usr/local/src/Booktype/lib/booki/portal/templates/portal/
Under this portal directory there are a number of templates such as the frontpage.html file which determines the default appearance of the front page of each Booktype instance, as its name would suggest. This file can be copied to the custom templates directory of a specific instance, which in the example of an instance installed in /var/www/mybooktype/ would be:
/var/www/mybooktype/templates/portal/
Default static files, such as CSS and image files, are found in a separate directory from templates:
/usr/local/src/Booktype/lib/booki/site_static/
The equivalent static files directory for a customized instance in /var/www/mybooktype/ would be:
/var/www/mybooktype/static/
The different names of these directories mean that templates can make use of both default and customized static files, as required.
Modifying the front page
In the server's console, you could copy the frontpage.html file and open it for editing with nano using the commands:
cd /usr/local/src/Booktype/lib/booki/portal/templates/portal/ sudo cp frontpage.html /var/www/mybooktype/templates/portal/ cd /var/www/mybooktype/templates/portal/ sudo nano frontpage.html
In the <head> element of that file, you can see the title of the page:
{% block header %}
<title>Booktype</title>
Using the nano editor, these lines can be changed to read:
{% block header %}
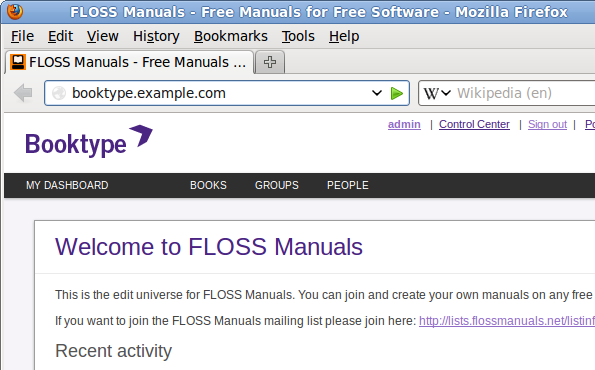
<title>FLOSS Manuals - Free Manuals for Free Software</title>
You can save the file by pressing Ctrl+O and exit the nano editor by pressing Ctrl+X on your keyboard.
Text within quotes following the word trans is a translatable string. For example, in the <body> element of the file you might see the string:
<h2>{% trans "Welcome to Booktype" %}</h2>
This can be changed to read:
<h2>{% trans "Welcome to FLOSS Manuals" %}</h2>
Additional HTML text can be added to the file as required, such as:
<p>This is the edit universe for FLOSS Manuals. You can join and create your own manuals on any free software.</p>
After saving the template file, refresh your web browser to see the change in the template.

Editing CSS styles
To customize page styles, copy one of the default CSS files, such as booki.css, to the static/css/ directory of the Booktype instance, and open it in nano:
cd /usr/local/src/Booktype/lib/booki/site_static/css/ sudo cp booki.css /var/www/mybooktype/static/css/ cd /var/www/mybooktype/static/css/ sudo nano booki.css
You can then replace the default background colour with an image, by changing the first line of the body element:
body {
background-color:#f6f4f9;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color: #444444;
margin:0;
padding:0;
}
to the filename of a suitable background image:
body {
background-image: url('../images/background.png');
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color: #444444;
margin:0;
padding:0;
}
and placing the background.png image in the /var/www/mybooktype/static/images/ directory. You may have to create this directory if it does not already exist, with the command:
sudo mkdir -p /var/www/mybooktype/static/images/
The background of the part of the front page which is above the user menu is controlled by the .topbar element:
.topbar {
background-color:#fff;
border:0;
height:60px;
text-align:right;
}
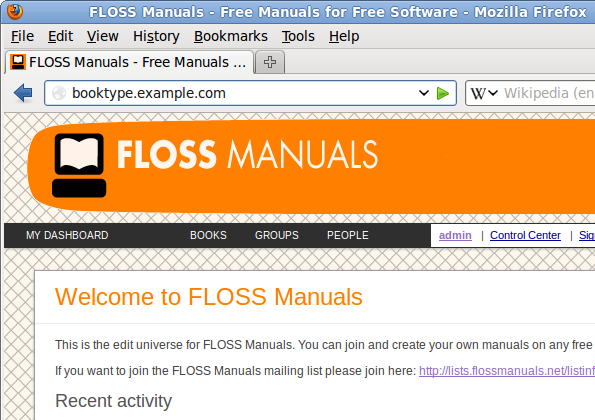
Further customized images, such as site logos, can also be placed in this directory. The name of the logo file is contained within the .logo element:
.logo a {
background: url('../images/logo.png') no-repeat transparent;
display:block;
height: 40px;
margin: 0;
width: 160px;
}
Finally, you may need to adjust the first part of the base.html template to point to your customized CSS file. Start by copying the default file into the customized instance and opening the new file for editing:
cd /usr/local/src/Booktype/lib/booki/portal/templates/ sudo cp base.html /var/www/mybooktype/templates/ sudo nano /var/www/mybooktype/templates/base.html
Then change the path for the booki.css file from the default site_static/css/ directory to the static/css/ directory which serves the custom files for each Booktype instance.
{% load i18n messaging_tags booki_tags %}
<!DOCTYPE HTML>
<html>
<head>
<link type="text/css" href="{{ request.META.SCRIPT_NAME }}/static/css/booki.css" rel="Stylesheet" >
Saving the file and refreshing the page will enable you to see the new styles and graphics.

Creating new template files
Booktype uses a component called reader to present books on the web. The default templates for this component are in the /usr/local/src/Booktype/lib/booki/reader/templates/ directory and customized templates for it would be be copied into the /var/www/mybooktype/templates/reader/ directory.
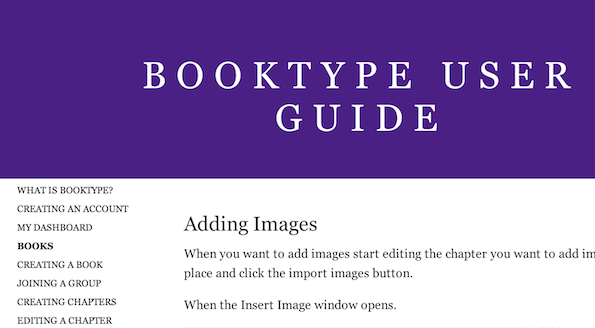
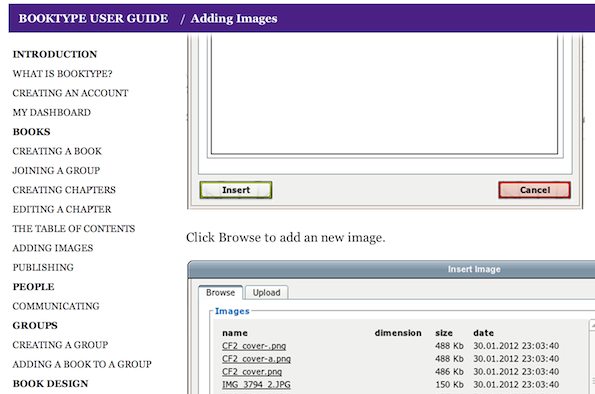
In the following example, a custom template is created so that the table of contents is always visible while we scroll the page.

The page header is fixed at the top, with the name of the book or the chapter we are currently reading.

First, a new base template new_base.html is copied into the /var/www/mybooktype/templates/ directory. This template includes the jQuery library, and creates place holders for future content. In turn, templates for the customized reader application will include the new_base.html template.
{% load i18n messaging_tags booki_tags %}
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
{% booki_site_favicon %}
{% booki_site_metadata %}
{% block header %}
{% endblock %}
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>
Then the template file /var/www/mybooktype/templates/reader/book_chapter.html includes an additional JavaScript library and CSS file. It displays the table of contents and the content of the chapter.
The chapter content is inserted with {% booki_format content %} and the table of contents is inside the variable chapters. A for loop is used to construct an unordered list with chapter titles, which is then styled with CSS.
{% extends "new_base.html" %}
{% load i18n booki_tags %}
{% block header %}
<title>{% blocktrans with book.title as booktitle %}/book: {{ booktitle }}{% endblocktrans %}</title>
<script type="text/javascript" src="{{ request.META.SCRIPT_NAME }}/static/js/jquery.fixed.js"></script>
<script type="text/javascript" charset="utf-8">
$(function() {
$('#toc-list').fixed({'top':'8'});
$('#nav-bar-wrap').fixed({'top':'8'});
});
</script>
<link rel="stylesheet" href="{{ request.META.SCRIPT_NAME }}/static/css/html.css" type="text/css">
{% endblock %}
{% block content %}
<div id="navigator">
<div id="navigator-inner">
<div id="nav-bar-wrap">
<div id="mask"></div>
<div id="nav-bar">
<h1>{{ book.title }}</h1> / <h2> {{content.title }}</h2>
</div>
</div>
<div id="toc-holder">
<div id="toc-list">
<ul>
{% for chap in chapters %}{% ifnotequal chap.url_title None%}<li><a href="{% url book_chapter book.url_title chap.url_title %}">{{ chap.name }}</a></li>{% else %}<li><b>{{ chap.name }}</b></li>{% endifnotequal %}{% endfor %}
</ul>
</div>
</div>
</div>
</div>
<div id="top">
<div id="header">
<h1>{{ book.title }}</h1>
</div>
</div>
<div id="middle">
<div id="container">
{% booki_format content %}
</div>
</div>
{% endblock %}
The files used in the example above are available to download from https://www.sourcefabric.org/attachment/74/example.zip
Before beginning your theming project, it is recommended that you read the Django template documentation at: https://docs.djangoproject.com/en/1.4/topics/templates/